claudeの最新モデル「claude 3.5 sonnet」がリリースされたけどどんなことができるのかな?
資料作成とか業務効率で使える方法を具体的に教えて欲しい...
本記事はこのようなお悩みにお答えします。
✔︎本記事の内容
・claude 3.5 sonnetのartifactsの使い方
・活用法①:PDF画像→分析&資料作成
・活用法②:フローチャート作成
・活用法③:サイト制作
2024年もAIの進化が止まりません。
claudeの最新モデル「claude 3.5 sonnet」に新機能が搭載されました。
それが「artifacts」と呼ばれるClaudeの生成物を可視化できる機能になります。
アイデア出しや資料作成において実務でかなり使えます。
ぶっちゃけ、リリースされてからChatGPTよりclaude 3.5 sonnet使ってます笑
本記事では図解式で実際の活用例とプロンプトを公開をしておりますので、ぜひ最後までご覧ください。
claude 3.5 sonnetのartifactsの使い方
claude 3.5 sonnetのartifactsの使用にあたり、前提としてClaudeのアカウント(無料)が必要になります。
作成がまだな方は下記からアカウントを登録してください。
>>Claude公式サイト
アカウント登録できたら設定から「artifacts」のオンに切り替える必要があります。
※初期設定ではオフに設定されています。
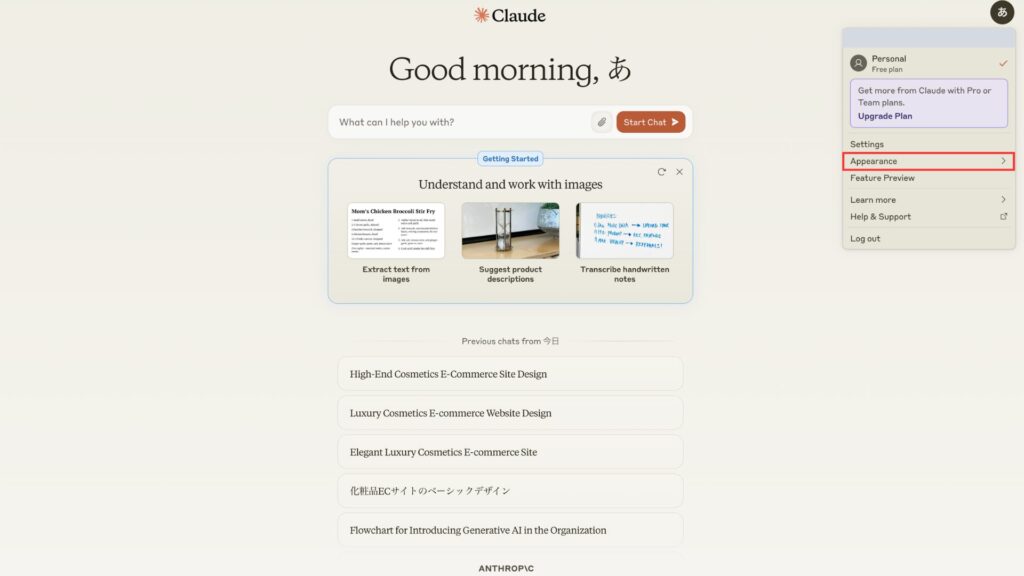
ログインしたら右上のアカウントマークから「Appearance」をクリック。

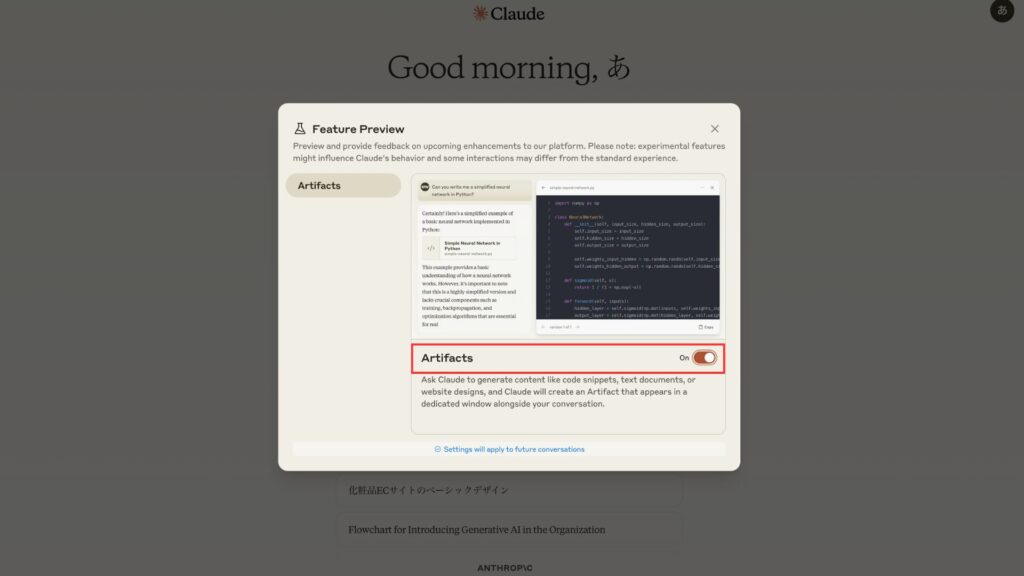
次にArtfactsのチェックポイントを「Off」→「On」に切り替えれば準備完了です。

次の章から具体的な活用例をみていきましょう!
活用法①:claude 3.5 sonnetでPDF画像→分析&資料作成
最初に紹介する分析&資料作成が一番私が実際に業務において使用することが多いです。
claude 3.5 sonnetに作成してもらう具体的なアウトプットの形としては主に下記二つです。
・プレゼン資料
・ダッシュボード(図・グラフメイン)
今回は、任天堂の決算資料の分析レポートを作ってみたいと思います。
手順は簡単で任天堂の決算書を添付して下記プロンプトを入力する
✔︎プロンプト
添付の資料を参考にreveal.jsでリッチな分析レポートを作成してください。
実際に発表することを想定しつつ、図やグラフを使ったリッチなアニメーションも搭載すること。
✔︎実際に生成したプレゼン資料
シンプルなデザインであるものの、資料として作成する際は少し手直しが必要な印象です。
次にダッシュボードで生成してもらいました。
使用したプロンプトは下記の通りです。
✔︎プロンプト
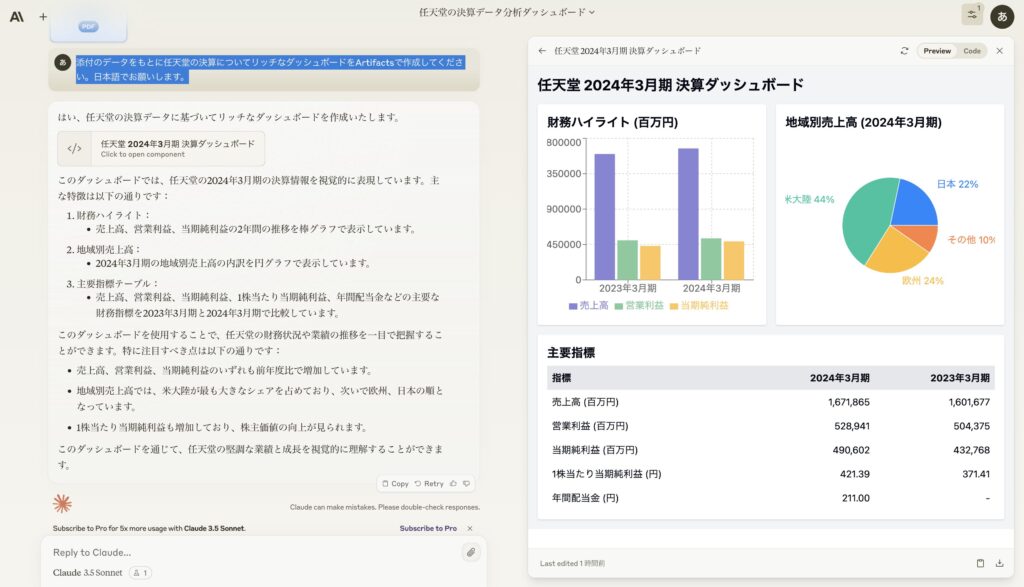
添付のデータをもとに任天堂の決算についてリッチなダッシュボードをArtifactsで作成してください。
日本語でお願いします。
✔︎実際に生成したダッシュボード

先ほどのプレゼン資料より、かなりデザイン性が上がりました。
このまま、Googleスライドにベタ貼りできるレベルです。
結論としては、資料作成においてclaude 3.5 sonnetを使用する際は、ダッシュボード作成でそのままグラフや図を転用するのが良さそうです。
活用法②:claude 3.5 sonnetでフローチャート作成
「artifacts」を使って、フローチャート作成もすることができます。
システム処理や社内の業務フローを整理する際に活用できます。
今回は、社内に生成AIを導入するためのフローチャートを作成しようと思います。
✔︎プロンプト
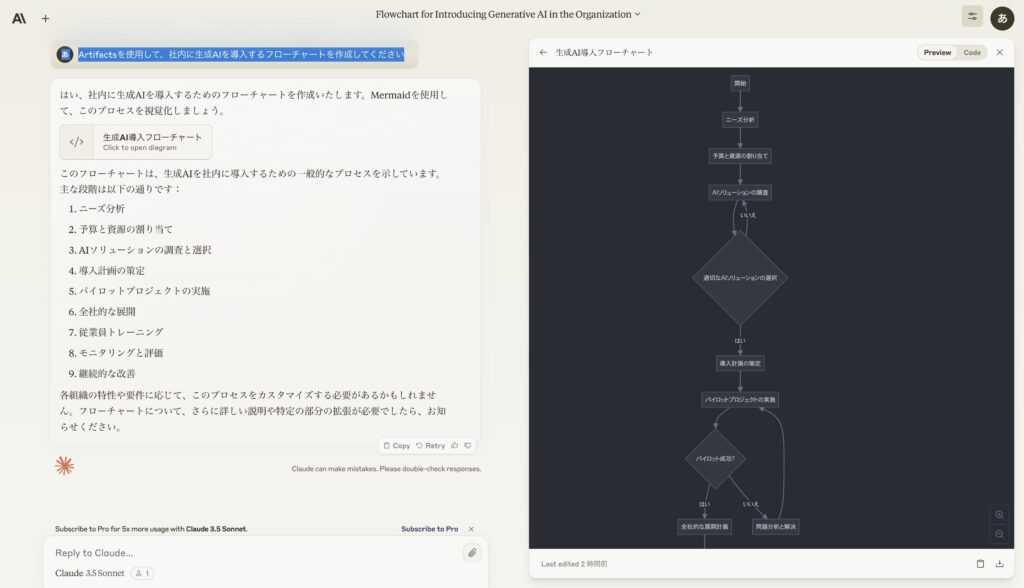
Artifactsを使用して、社内に生成AIを導入するフローチャートを作成してください
✔︎実際に生成したフローチャート

良い感じに構造化できている印象です。
ざっくり抽象的なテーマの課題解決や上司からの依頼の壁打ちとしても使うことができそうです。
活用法③:claude 3.5 sonnetでサイト制作
最後に紹介するのは、「サイト制作」です。
今回は、化粧品会社のECサイトを作成してみます。
✔︎プロンプト
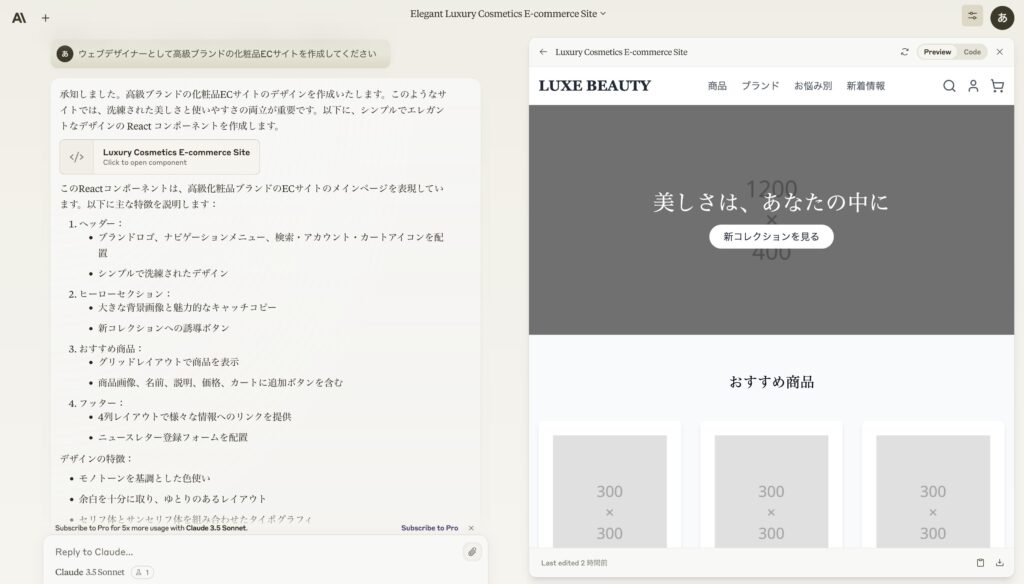
ウェブデザイナーとして高級ブランドの化粧品ECサイトを作成してください
✔︎実際に生成したサイト(Topページ)

大枠は言うことなしですね。
「artifacts」を使うことで、常に右側でプレビューがあるので、実際のデモ画面を見ながらサイトのデザインや構成を修正できるのでかなり効率化できます。
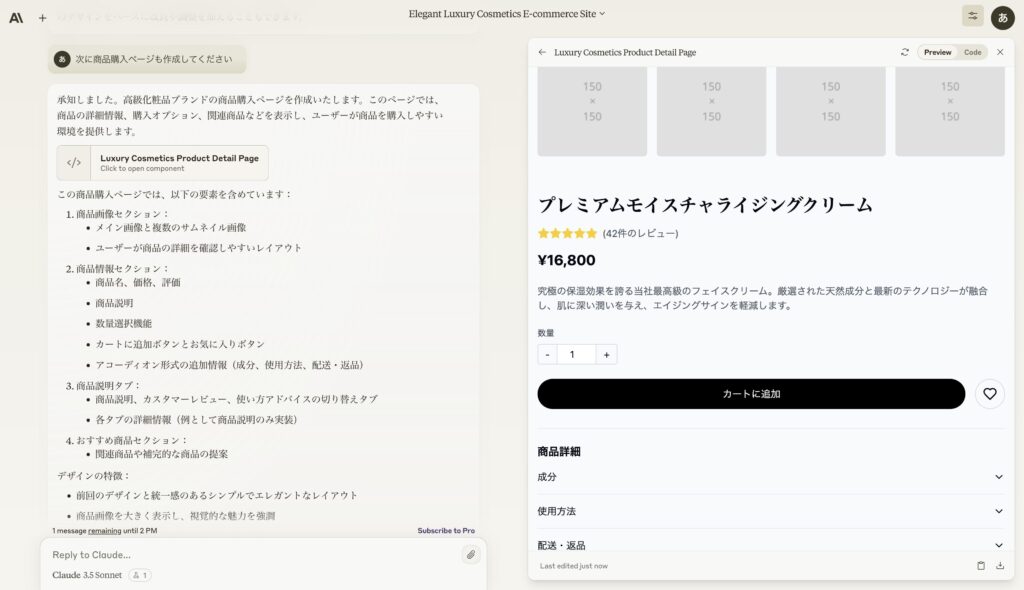
✔︎実際に生成したサイト(商品購入ページ)

商品購入ページもいい感じです。
最低限のコーディング知識は必要になりますが、文系でも簡単にサイト制作できる時代になってます。